Configuración :
Cargue el archivo desde el back office de prestashop.
Seguir Una señal
y crea una cuenta (puede iniciar sesión con google o facebook para ahorrar tiempo).
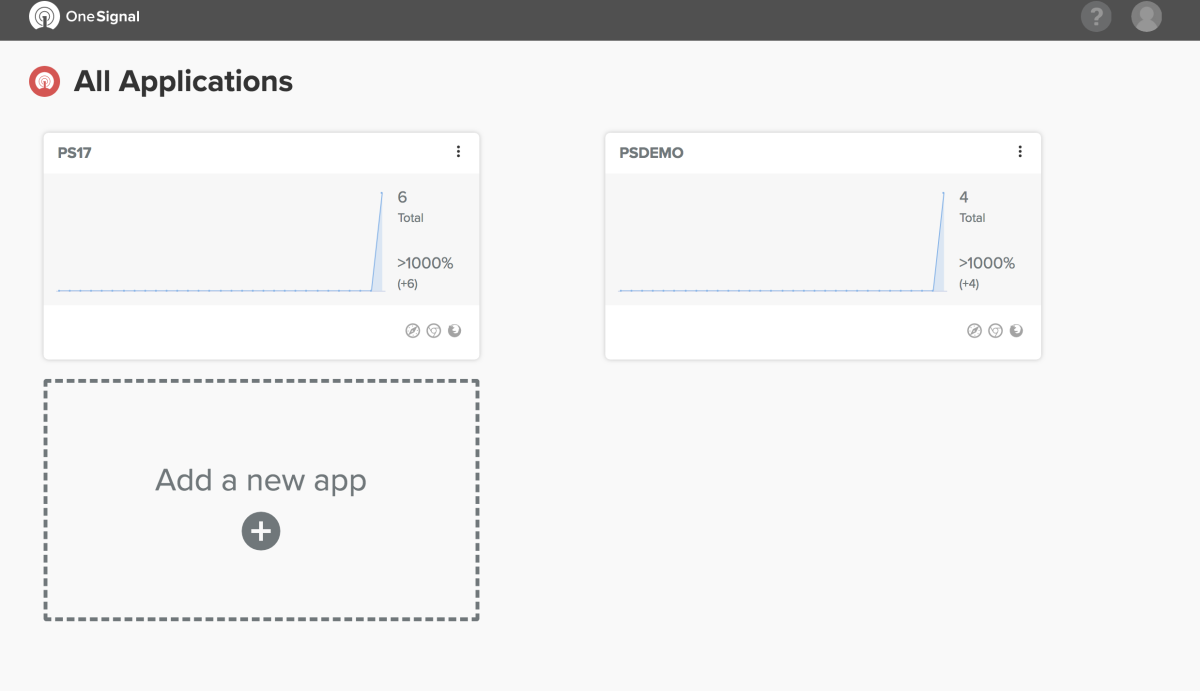
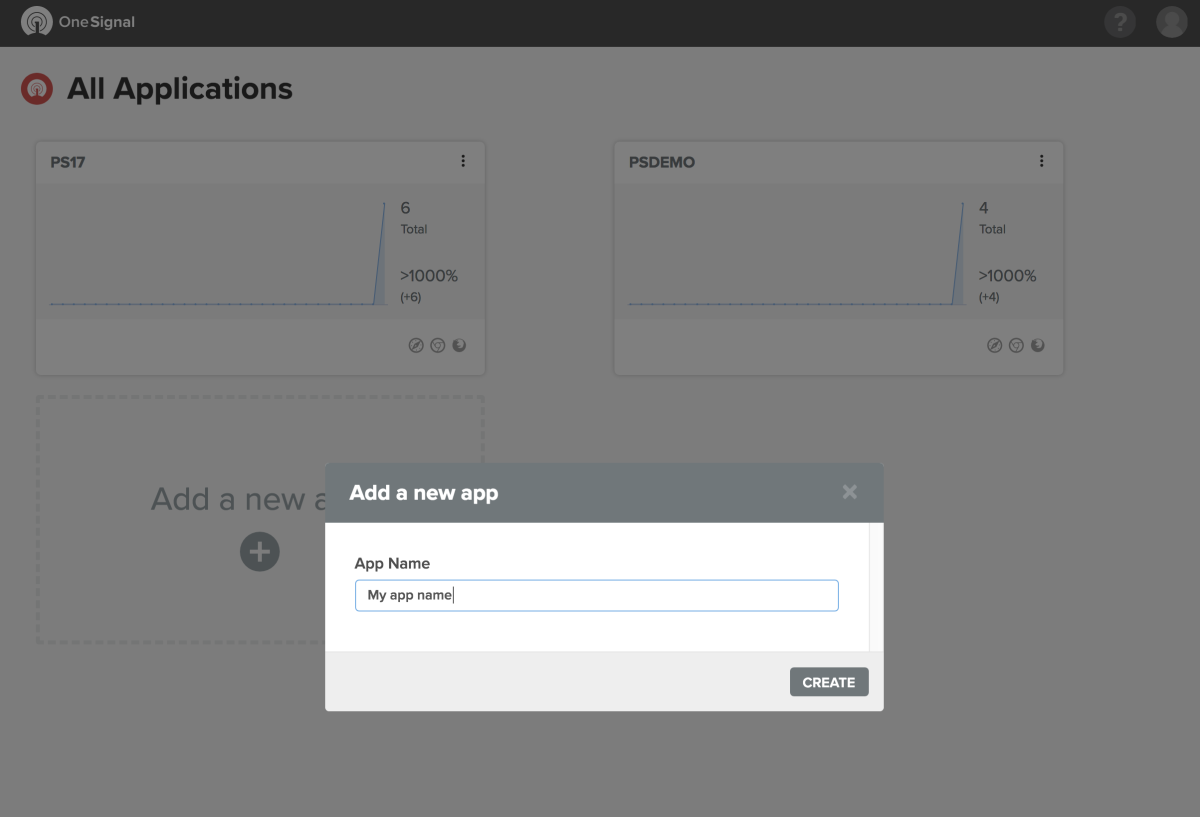
Haga clic en "agregar una nueva aplicación" para agregar su aplicación

Dale el nombre que quieras
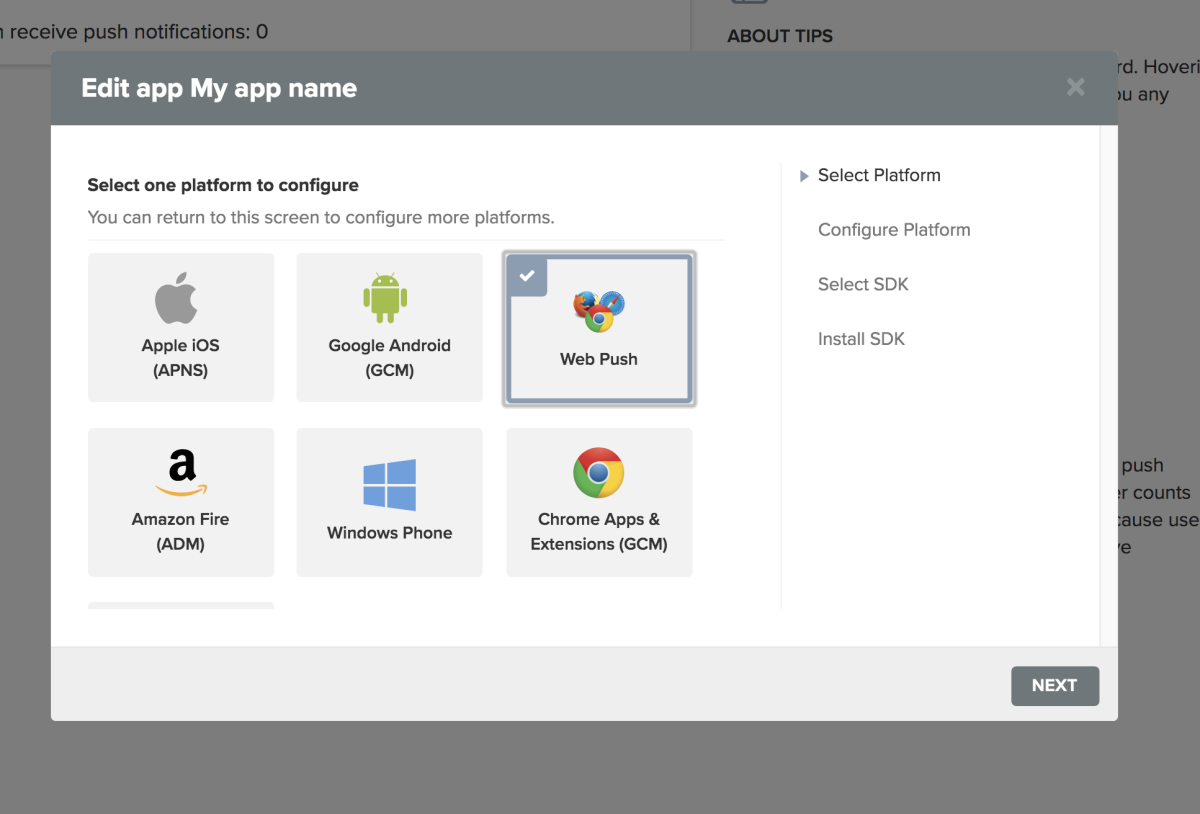
Seleccione "Web push" y haga clic en Siguiente
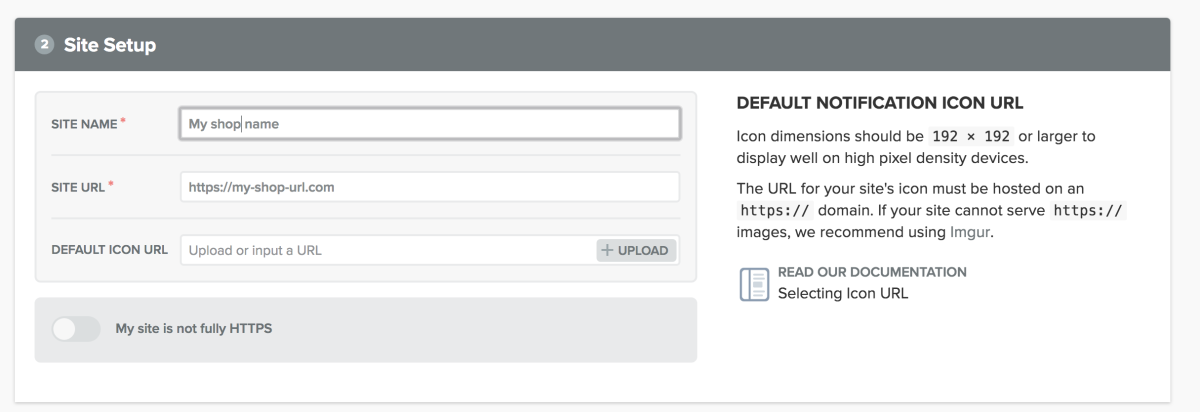
Luego llene el siguiente formulario: El nombre de tu tienda, la URL de su tienda y el logotipo que desea utilizar
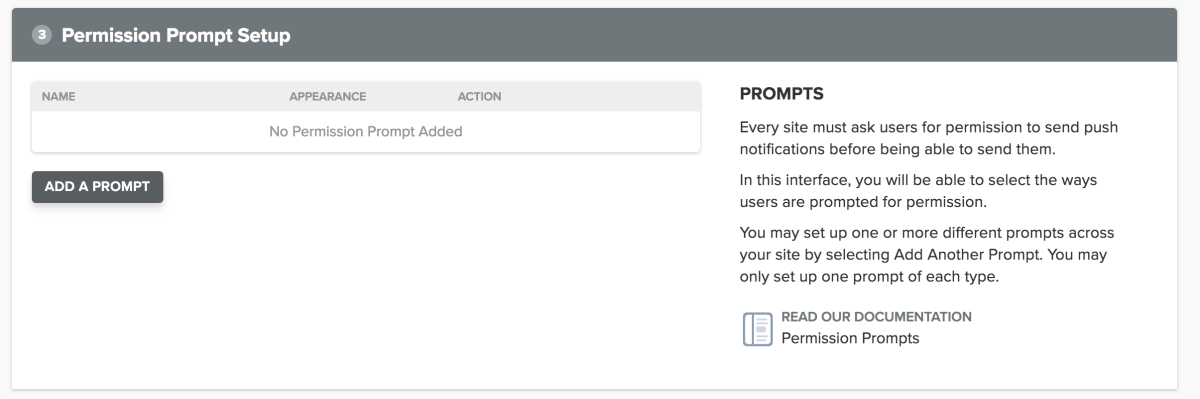
En la sección "Configurar la solicitud de permisos", haga clic en "agregar un mensaje"
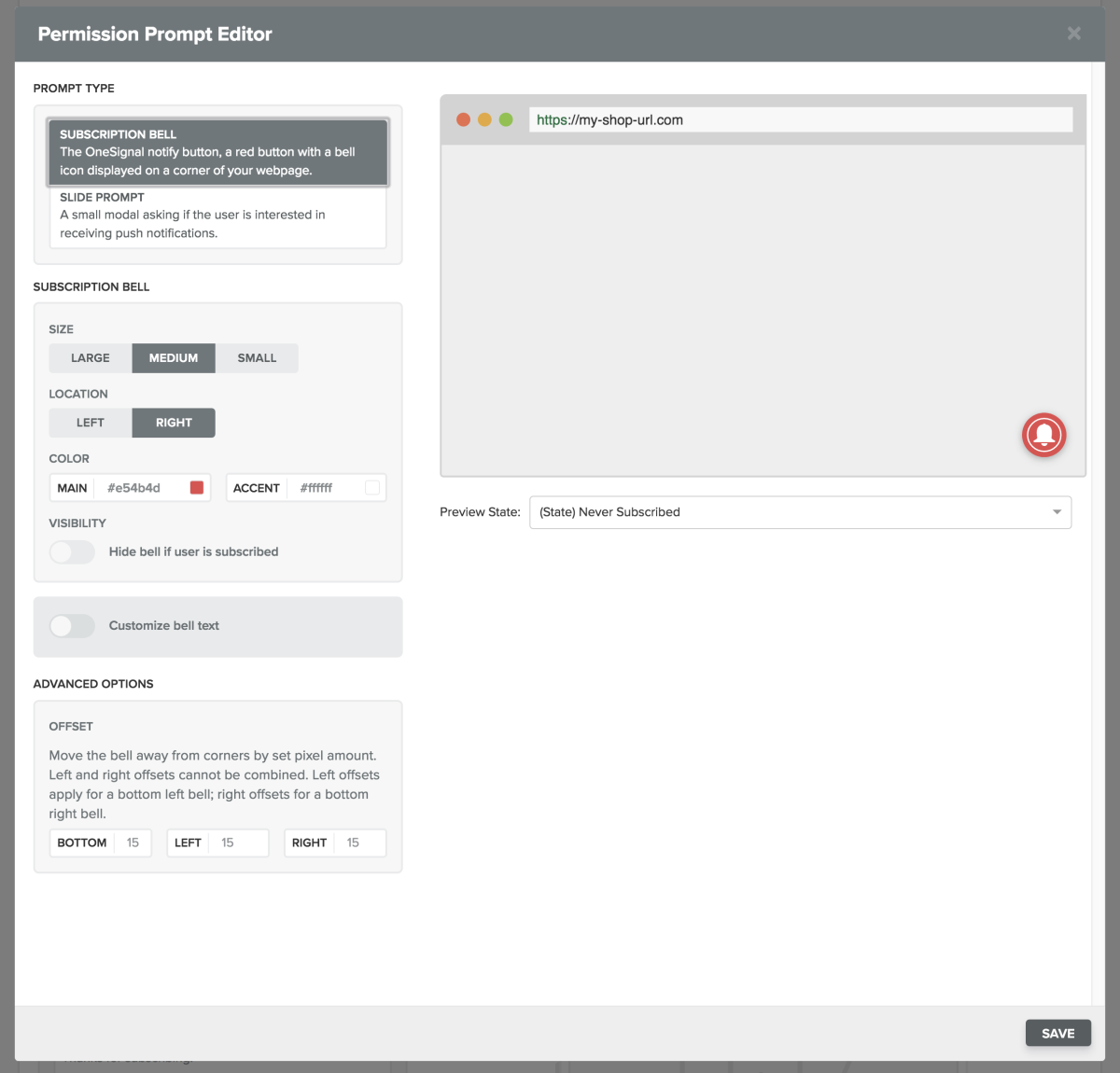
Se trata de elegir y configurar el botón de solicitud de notificación, configúrelo según sus deseos y luego guárdelo
Luego guarde el formulario en la parte inferior de la página guardada, vaya a la pestaña "configuración" del menú en la parte superior de la página
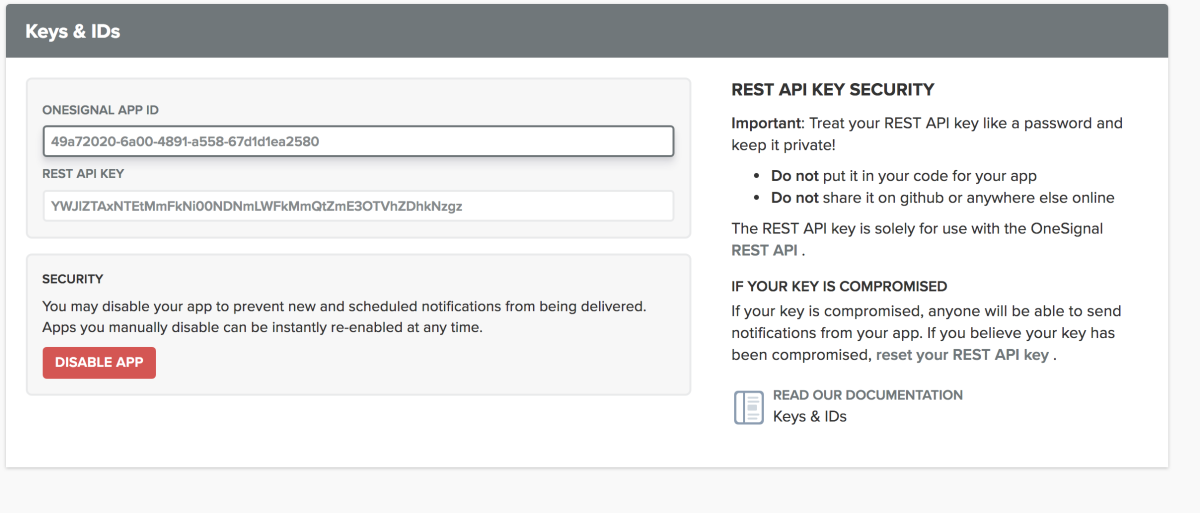
Haga clic en "Teclas & IDENTIFICACIÓN" (a la derecha)
Recupera tus datos de inicio de sesión:
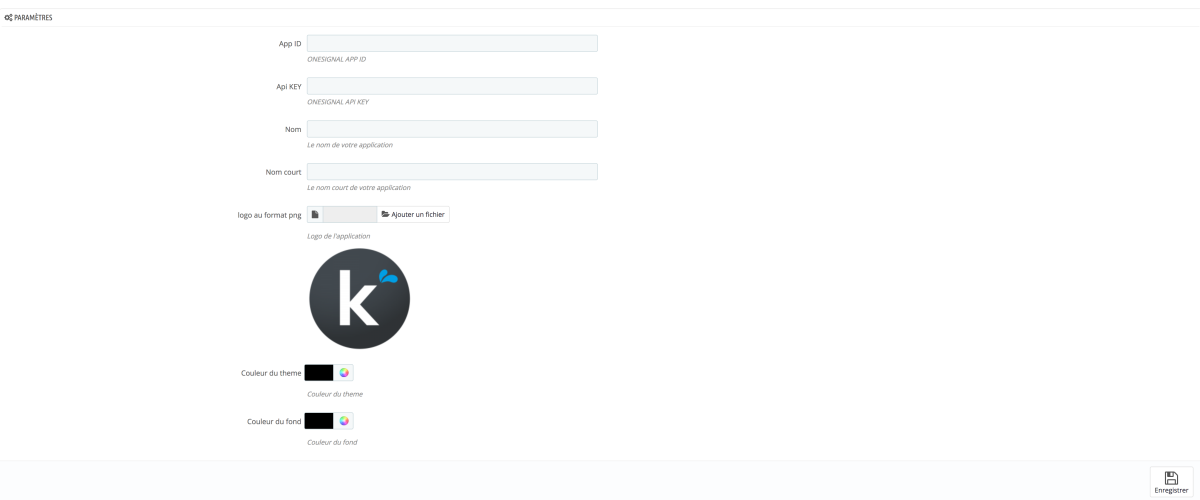
 Rellénelo en el módulo (en su back office de prestashop)
Rellénelo en el módulo (en su back office de prestashop)
Complete los otros campos: apellido: el nombre de su aplicación Nombre corto: el nombre que se mostrará en la pantalla de inicio de smartphonelogo: el logotipo que se mostrará en la pantalla de inicio de los teléfonos inteligentes
Color del tema: color del tema en el teléfono inteligente en el modo "aplicación"
Color de fondo: el color de fondo en un teléfono inteligente en el modo "aplicación"
Regístrate ahora!
Se acabó!


