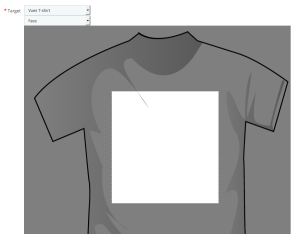
Este campo le permitirá crear varias vistas de personalización para sus productos..
Por ejemplo, para una camiseta, tu crearás el campo “Lados de la camiseta” con valores “Cara” y “De El”.
Para cada uno de estos valores, pondrás la imagen correspondiente.
Este es el primer campo que debe crear si desea brindarles a sus clientes la capacidad de personalizar visualmente sus productos..
De hecho, una vez que se crea este control, tendrá la posibilidad de apuntar sus campos en una vista específica.
Por ejemplo, el visual solo será aplicable en la cara de la camiseta, y el texto solo en la parte de atrás.
Señalando una vista, también puedes dibujar un rectángulo en esta vista, delimitando el área de personalización.
Nota : para usuarios avanzados, también tienes la posibilidad de cargar un svg como vista. Esto puede resultar útil para señalar un campo de texto en una curva que se ha dibujado. (en illustrator® o inkscape® por ejemplo). El módulo le sugerirá cuando apunte su campo de texto en esta vista para seleccionar la curva. Puedes gestionar muy bien varias curvas en la misma vista.
es una pregunta aquí con inkscape o ilustrador para crear una curva en su imagen que servirá como vista, exportarlo como svg y cargarlo como una vista.
En tu campo de texto, la ruta se propondrá como objetivo