Configurazione :
Carica l'archivio dal back office di prestashop.
Vai avanti Un segnale
e crea un account (puoi accedere con google o facebook per risparmiare tempo).
Fare clic su "aggiungi una nuova applicazione" per aggiungere la tua applicazione

Dagli il nome che desideri
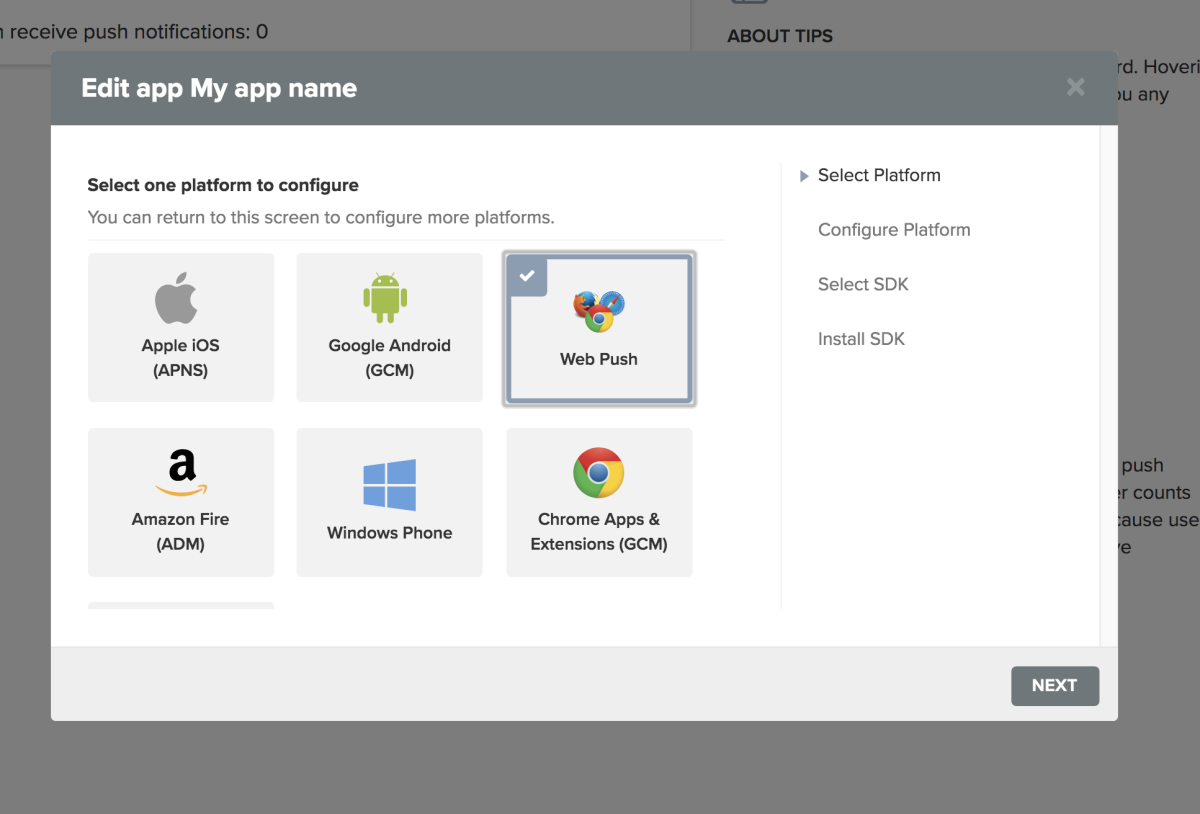
Selezionare "Web push" e fare clic su Avanti
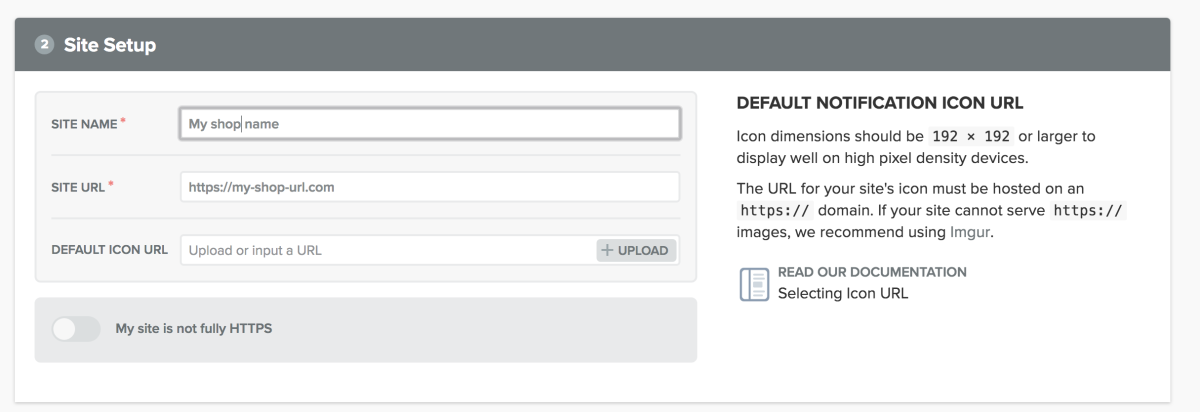
Quindi compila il seguente modulo: Il nome del tuo negozio, l'URL del tuo negozio e il logo che desideri utilizzare
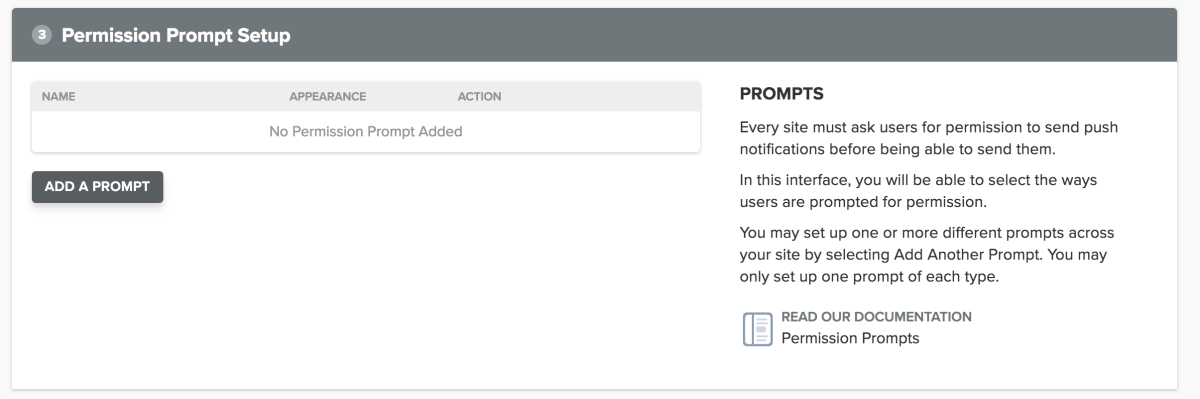
Nella sezione "Configura la richiesta di autorizzazione", fare clic su "aggiungi un prompt"
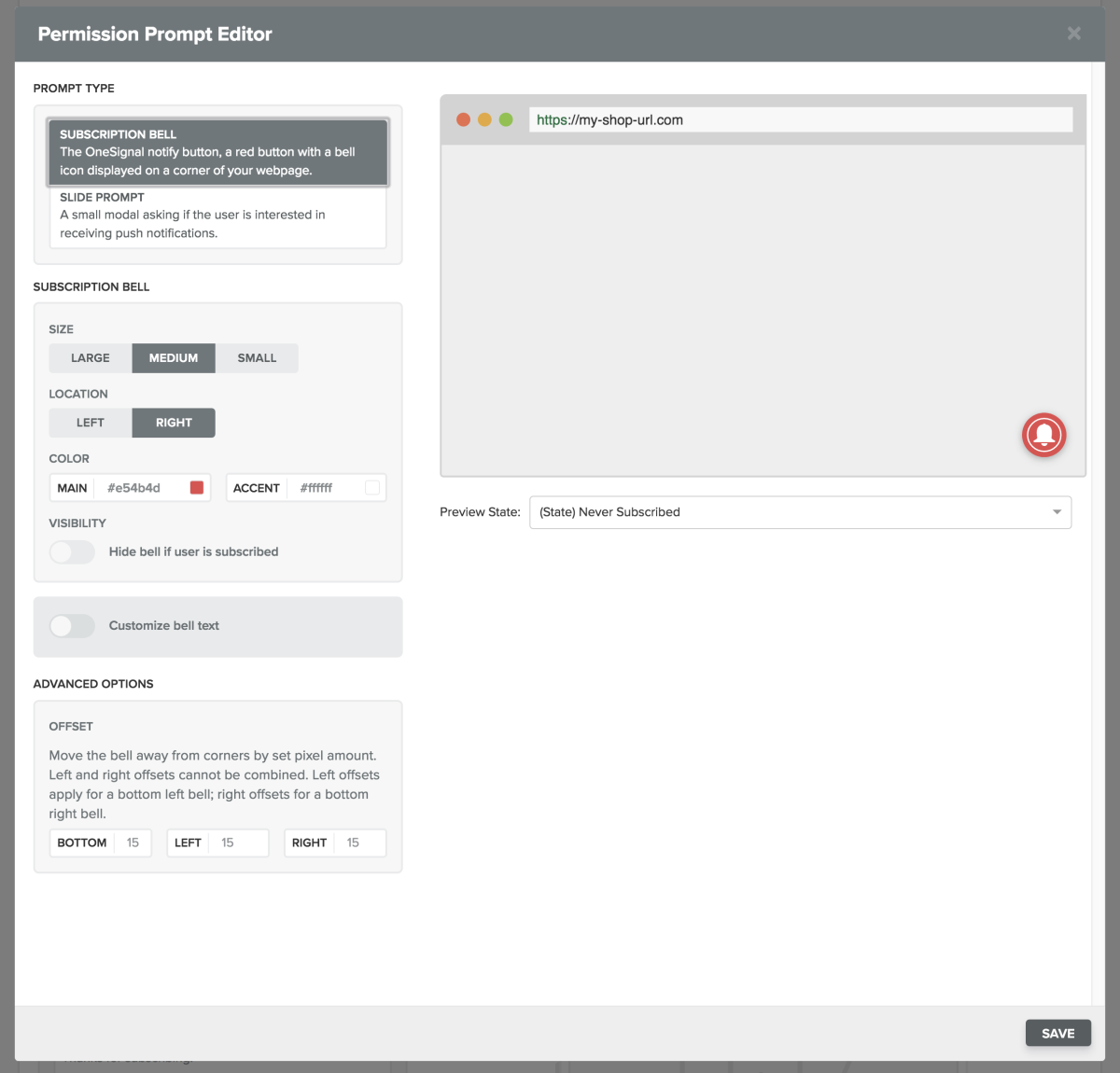
Si tratta di scegliere e configurare il pulsante di richiesta di notifica, configuralo secondo i tuoi desideri quindi salva
Quindi salva il modulo nella parte inferiore della pagina salvata, vai alla scheda "impostazioni" del menu nella parte superiore della pagina
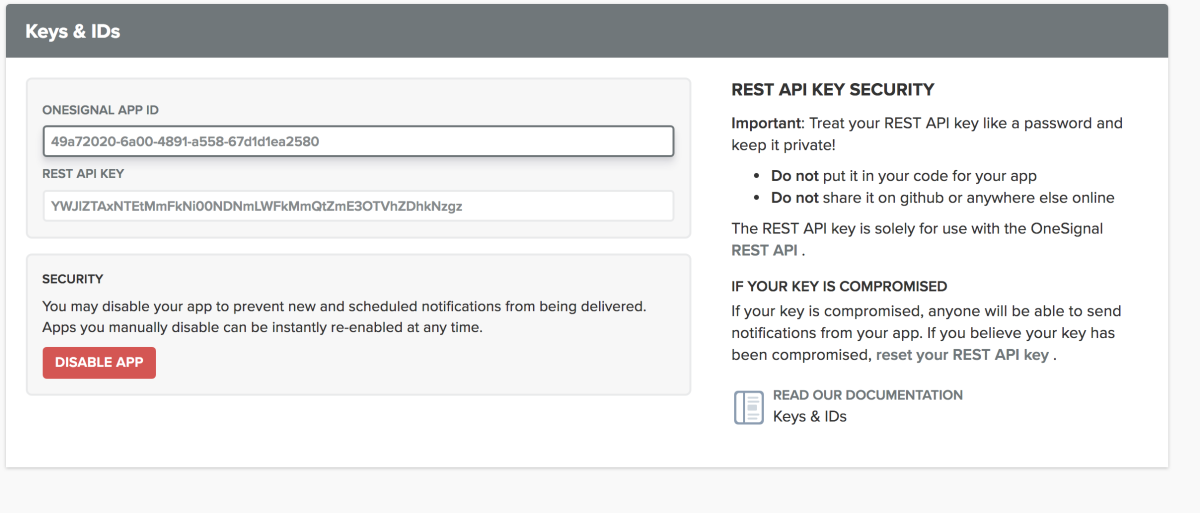
Fare clic su "Chiavi & ID » (A destra)
Recupera i tuoi dati di accesso:
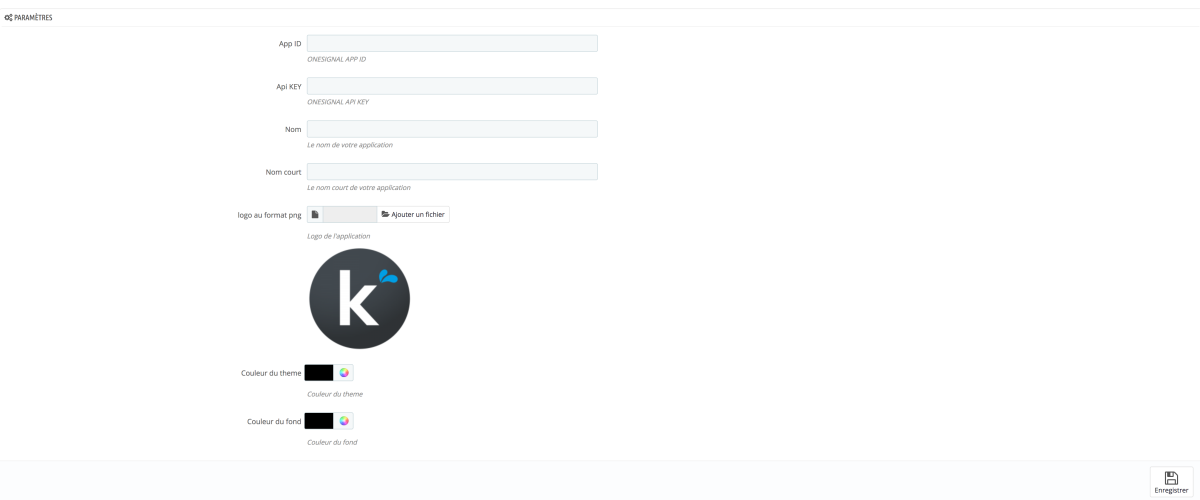
 Compila il modulo (nel back office di prestashop)
Compila il modulo (nel back office di prestashop)
Compila gli altri campi: Nome: il nome della tua applicazione Nome breve: il nome che verrà visualizzato nella schermata iniziale di smartphonelogo: il logo che verrà visualizzato nella schermata iniziale degli smartphone
Colore del tema: colore del tema sullo smartphone in modalità "applicazione"
Colore di sfondo: il colore di sfondo su uno smartphone in modalità "applicazione"
Iscriviti ora!
È finita!


