El campo de texto le permitirá agregar un campo de texto libre para personalizar sus productos..
Los campos de texto y el cuadro de texto tienen las mismas opciones.
Puede agregar un campo simple, ya sea un campo visual.
Puede especificar el número máximo de caracteres y el número de líneas de texto permitidas..
Si el efecto visual está activado, el usuario podrá elegir la tipografía y el color del texto.
Tienes la posibilidad de especificar :
1 . Los colores :
Para agregar colores, simplemente enumere sus colores en el campo separándolos con un ;
Puede insertar colores web con nombre, hexadecimal o en formato rgb ( Alice azul;#F007C;rvb(233, 210, 123); )
2. tipografías
para simplificar al máximo la inserción de la tipografía y su compatibilidad con los navegadores, puede integrar una selección de tipografía de fuentes de Google en el módulo.
Para hacer esto, ir a https://www.google.com/fonts/
Seleccione las fuentes de su elección haciendo clic en el botón azul “añadir a la colección”.
Una vez realizada su selección, Haga clic en el botón “usar” en la parte inferior derecha de tu pantalla.
En la sección 3, encontrarás una sección llamada “3. Agregue este código a su sitio web”.
luego copie la parte entre comillas después de la mención href como en este ejemplo : (en verde la parte a copiar)
<enlace href = & rsquo; https://fonts.googleapis.com/css?familia = Slabo 27px’ rel = 'hoja de estilo’ type = ’text / css’>

Editar : 2021
el módulo en versión 3.7.4 también es compatible con google font api V2, los enlaces proporcionados han cambiado, Sin embargo, sus enlaces V1 siguen siendo compatibles con el módulo..
Nueva estructura de enlaces de fuentes de Google :
https://fonts.googleapis.com/css2?familia = Open + Sans:peso @ 300&familia = Roboto + Condensada:peso @ 300&display = swap
– los colores disponibles como colores hexadecimales, separados por un ; (#ffffff; #cccccc; #000000; #EEEEEE …).
2. Los tamaños
en px separados por un ; (20; 30; 40; 50 …).
– los efectos seleccionando los efectos disponibles deseados.
También puede cambiar el marcador de posición del campo (nombre ingresado por defecto en el campo). Para hacer esto, agregue valores al campo (si su campo tiene varias líneas, agregue tantos valores como líneas haya.)
En el valor, el valor será entonces el título del control.
En esta misma forma, puede agregar una máscara a los campos de texto para forzar su formato. En el campo de texto de la máscara ingrese la máscara deseada.
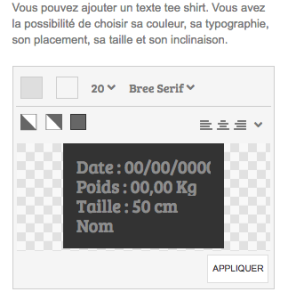
ejemplo : 00/00/0000 (para una fecha), 00h00 (Por una hora), 00,00kg por peso, AAAA (para un campo que solo acepta 4 caracteres alfabéticos) , 0# (solo se aceptarán números), A# (solo se aceptarán cartas).
si su texto tiene un efecto visual, el configurador se carga automáticamente
si no desea que podamos cambiar el color, debe ofrecer solo uno.
esto también es válido para las siguientes opciones : tamano del texto, alineación, efecto, policía