Configuration :
Chargez l’archive depuis le back office prestashop.
Aller sur One Signal
et créez un compte (vous pouvez vous connecter avec google ou facebook pour gagner du temps).
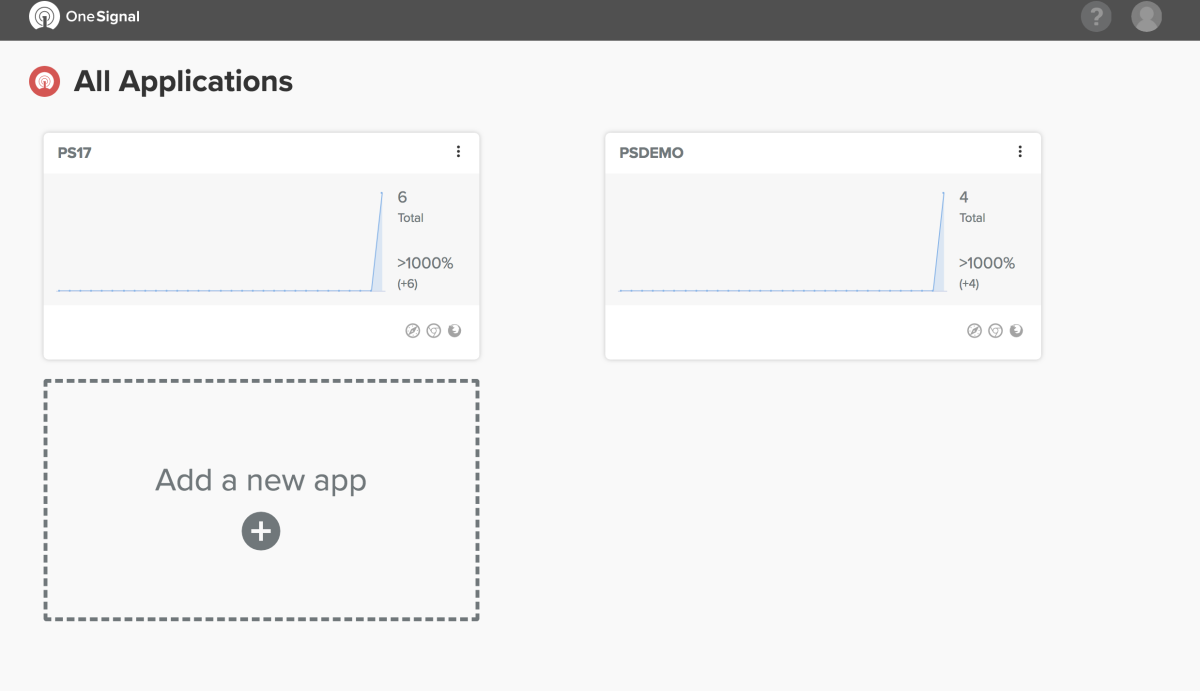
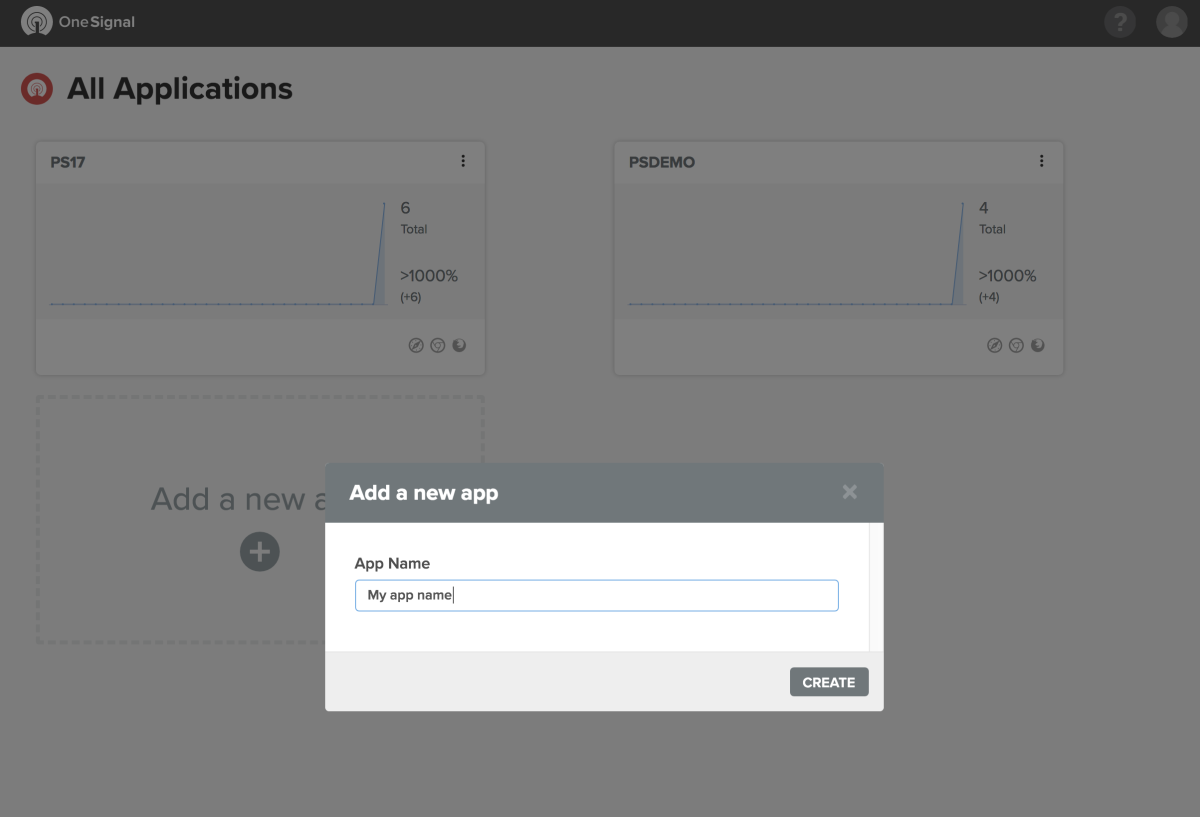
Cliquez sur «ajouter une nouvelle application» pour ajouter votre application

Donnez-lui le nom que vous voulez
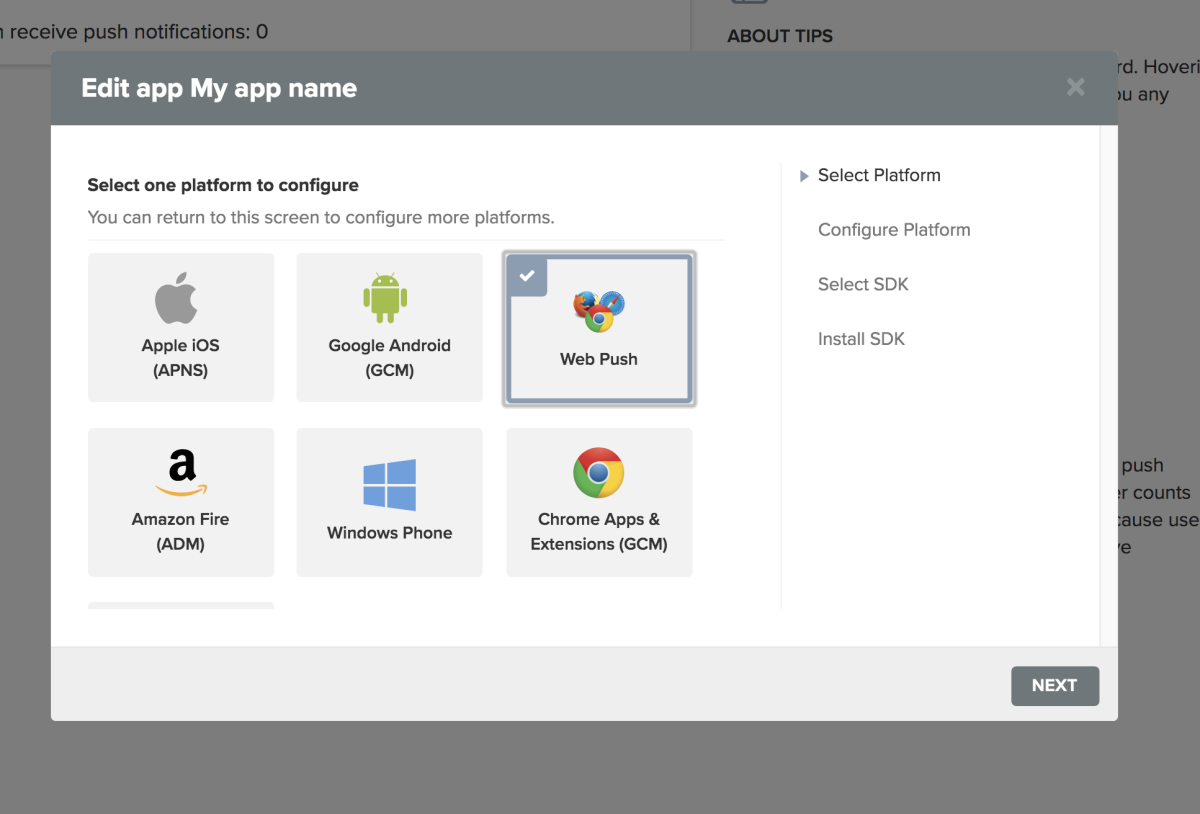
Selectionner « Web push » and cliquer sur Suivant
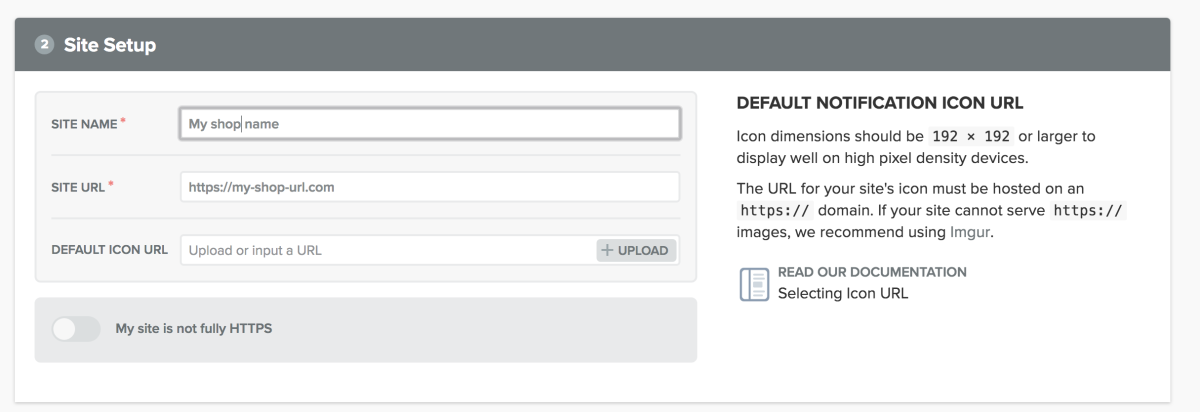
Remplissez ensuite le formulaire suivant: Le nom de votre boutique, l’URL de votre boutique et le logo que vous souhaitez utiliser
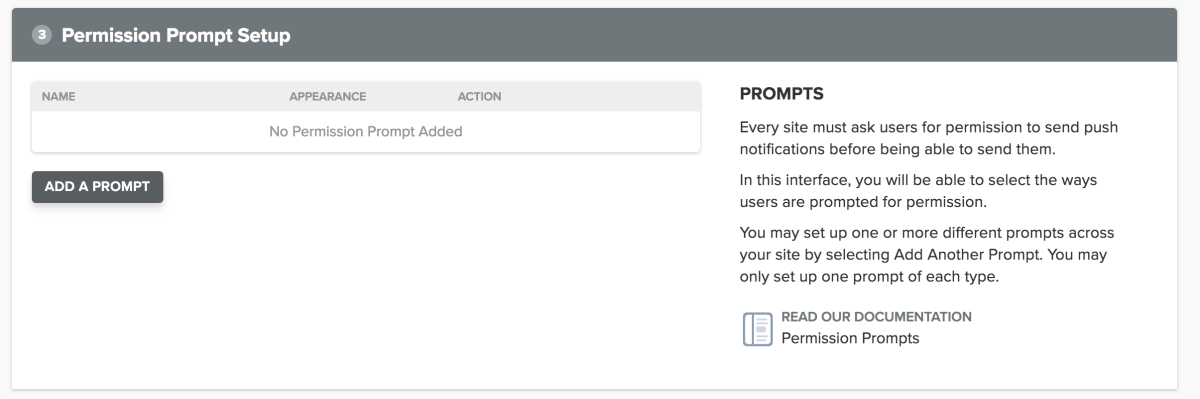
Dans la section «configuration de l’invite d’autorisations», cliquez sur «ajouter une invite»
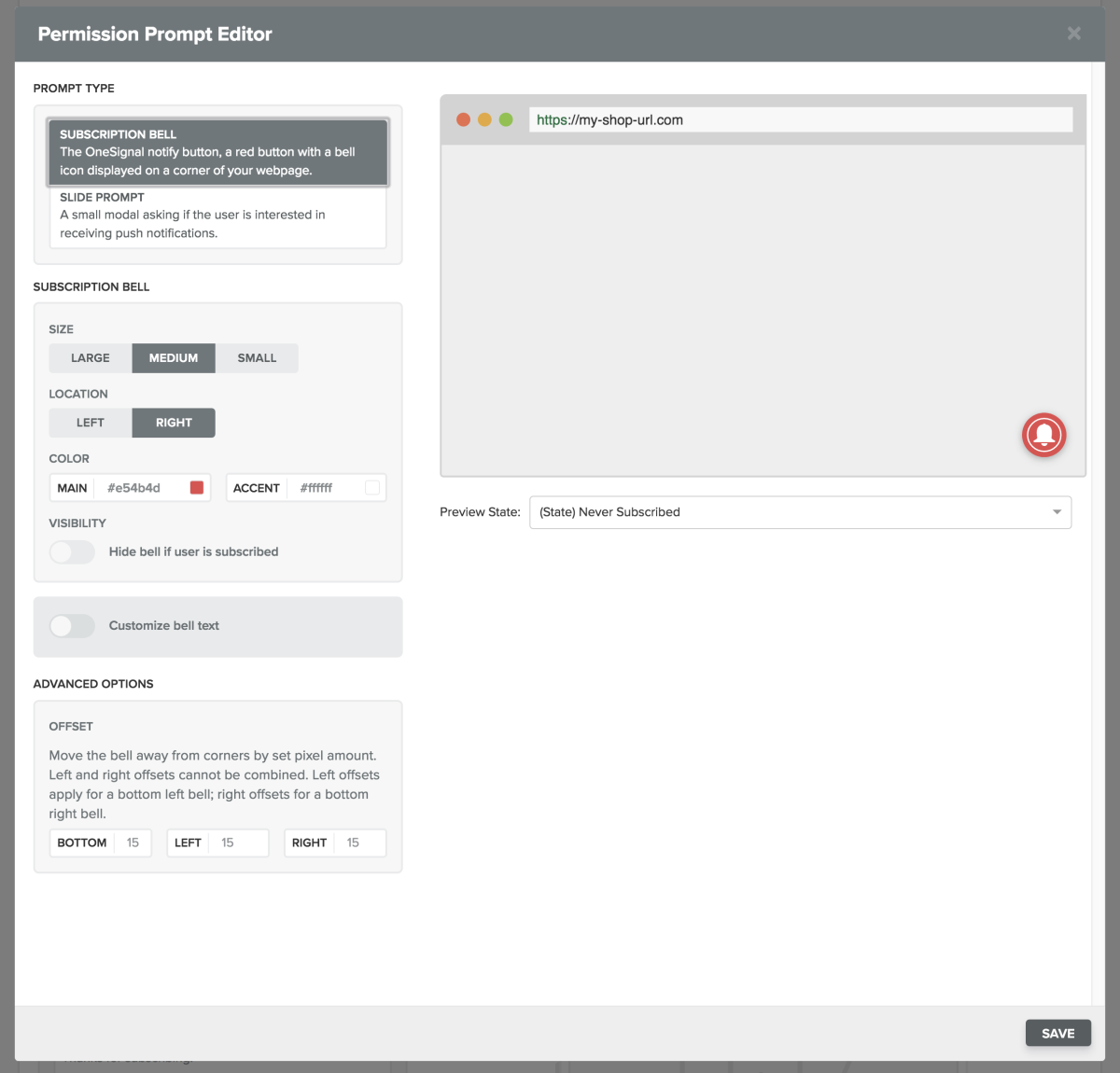
Il s’agit de choisir et de configurer le bouton de demande de notification, de le configurer selon votre souhait puis de sauvegarder
Puis enregistrez le formulaire en bas de la page enregistrée, allez dans l’onglet «paramètres» du menu en haut de la page
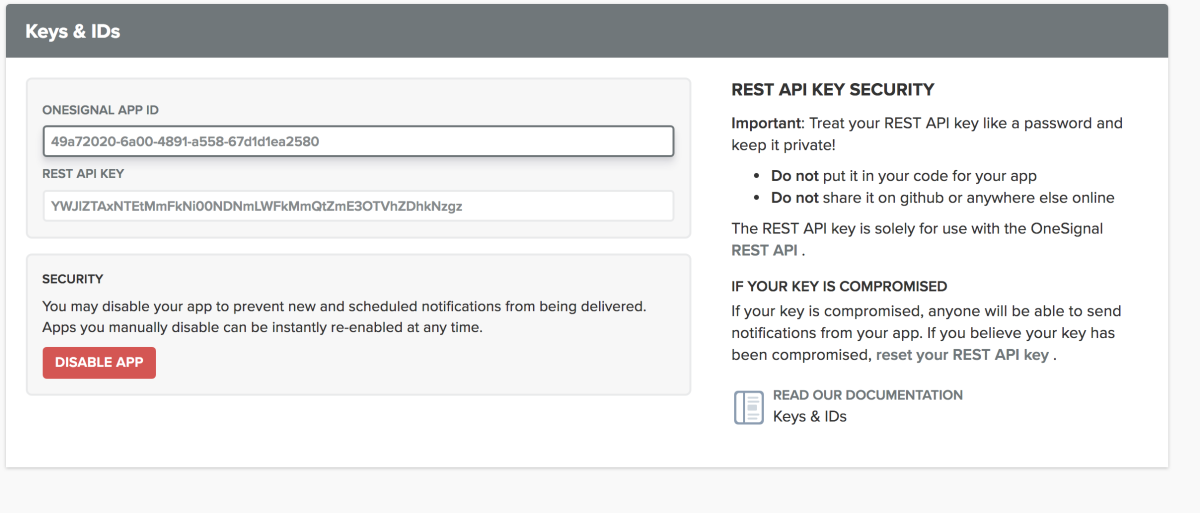
Cliquez sur «Clés & ID» (à droite)
Récupérez vos identifiants:
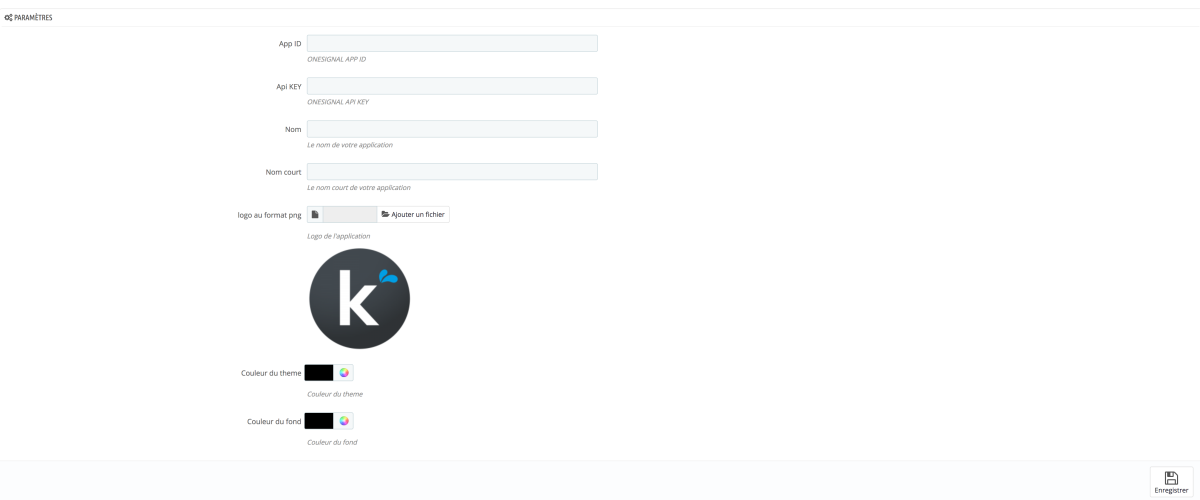
 Remplissez-le dans le module (dans votre back office prestashop)
Remplissez-le dans le module (dans votre back office prestashop)
Remplissez les autres champs: Nom: le nom de votre application Nom court: le nom qui sera affiché sur l’écran d’accueil de smartphonelogo: le logo qui sera affiché sur l’écran d’accueil des smartphones
Couleur du thème: couleur du thème sur smartphone en mode «application»
Couleur de fond: la couleur de fond sur smartphone en mode «application»
S’inscrire maintenant!
C’est fini!


