Note : ce champs est en développement et arrivera bientôt
Le champs itérable est un champs très spécifique, car son rôle est d’appeler un groupe de champs et de le rendre itérable, c’est à dire qu’il va permettre à vos utilisateur d’ajouter à la volée une série de champs groupés.

Pas très évident, on illustre :
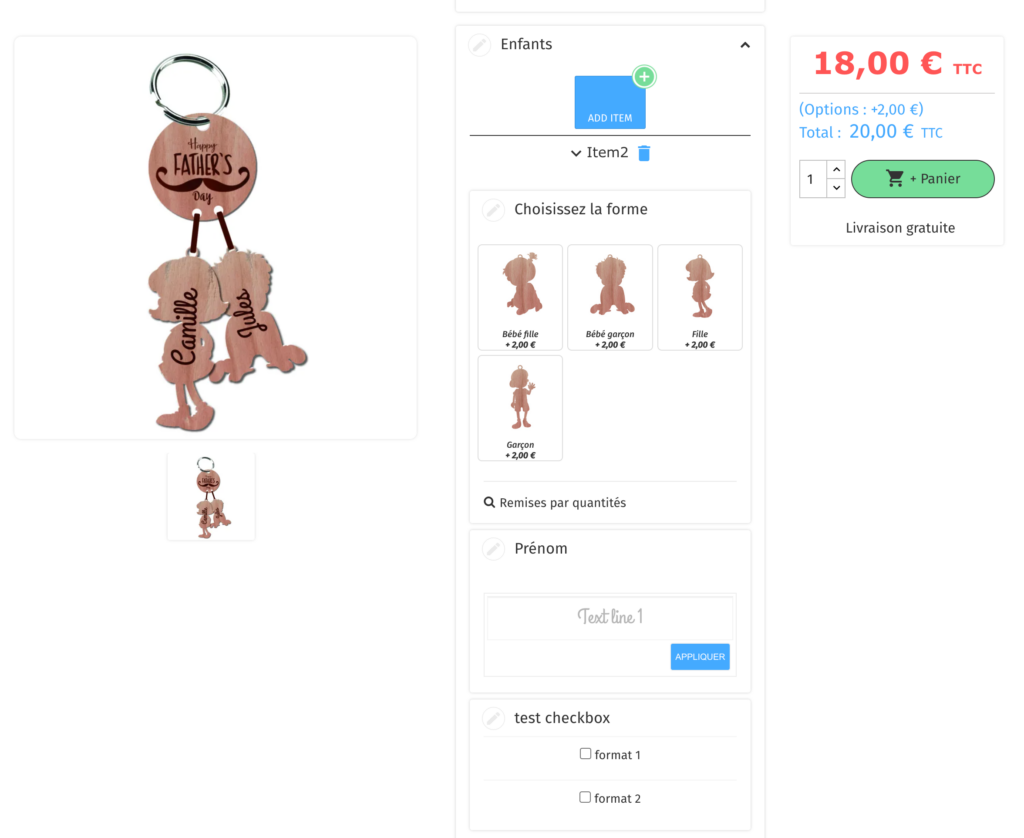
je propose par exemple à mes clients un porte clé personnalisé pouvant être composé de plusieurs pendentifs. Chacun de ses pendentifs peut avoir une forme au choix (fille, garçon) ainsi qu’un texte dessus.
Le pendentif principal (le rond) ne sera pas itérable, il s’agit donc d’un champs image classique (si je veux que l’on puisse choisir son design).
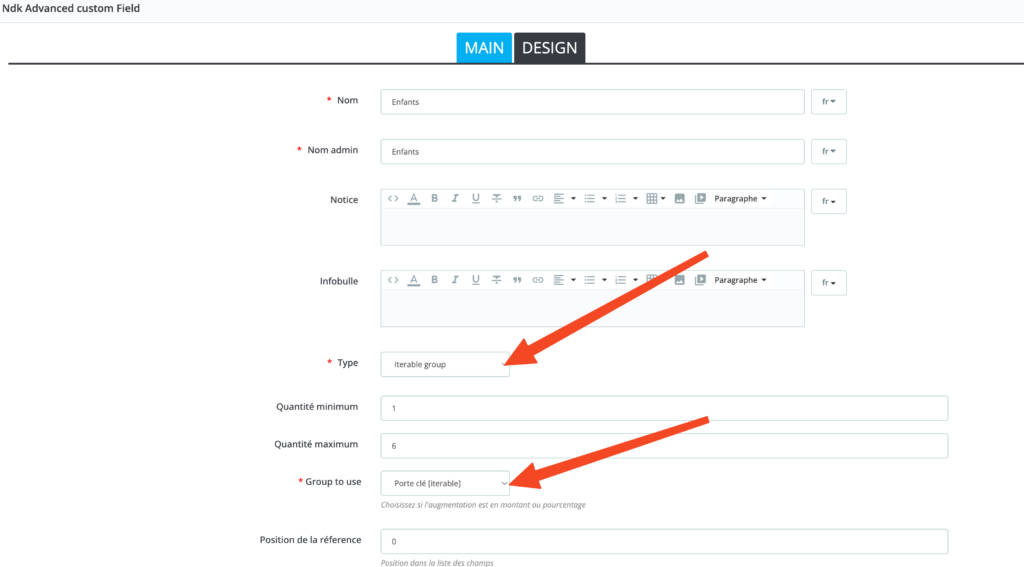
Je souhaite que le client puisse ajouter à son porte clé entre 1 à 6 pendentifs.

Nous avons donc ici 2 champs à configurer :
un champs « choisissez la forme » (champs de type image)
un champs « prénom » (champs de type texte).
Il est important de noter ici que le champs itérable ne pourra pas avoir d’effet visuel.
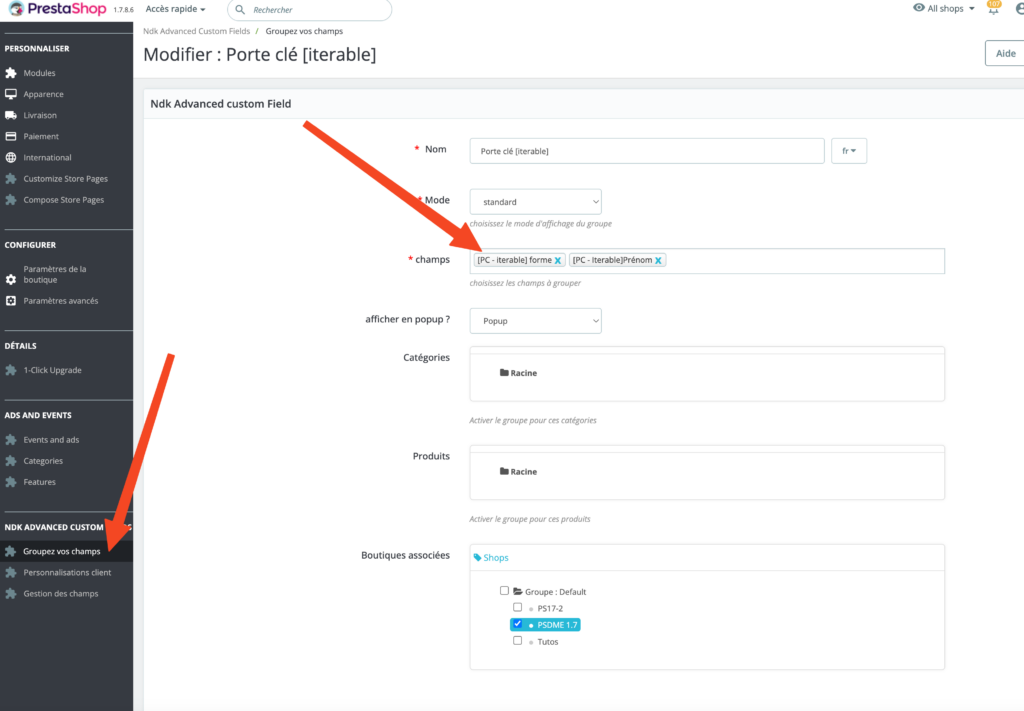
Une fois mes champs crées (sans les assigner à un produit), je créé un groupe de champs.

Je vais maintenant créer un champs de type « iteration » dans lequel je vais venir sélectionner le groupe créé précédemment.

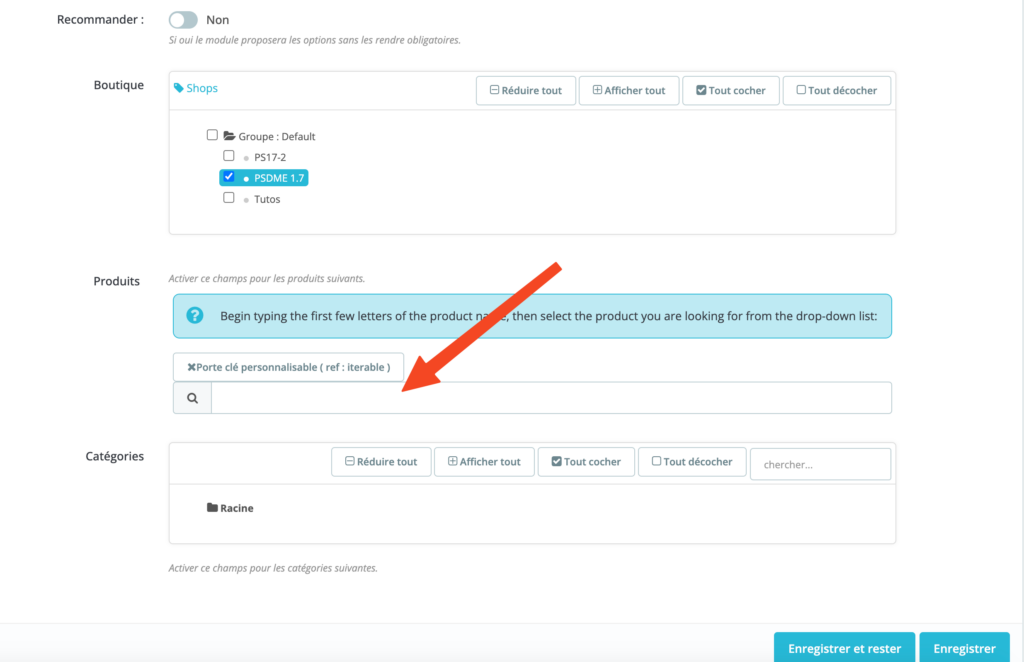
Il ne me reste plus qu’a associer ce champs au(x) produit(s) souhaité(s)

En utilisant les groupes vous avez alors la liberté de pouvoir créer toute sorte de « combos » de champs multipliables à la volée!
Qu’en est-il de la gestion du prix ?
Vous pouvez soit laisser le tarif dans les options du groupe que vous répétez, soit gérer directement le prix dans le champs de type itérable.
vous pouvez aussi combiner les 2 : par exemple, un élément ajoute 10€ (peu importe ce qui est sélectionné) et une option de cet élément ajoute 2€.
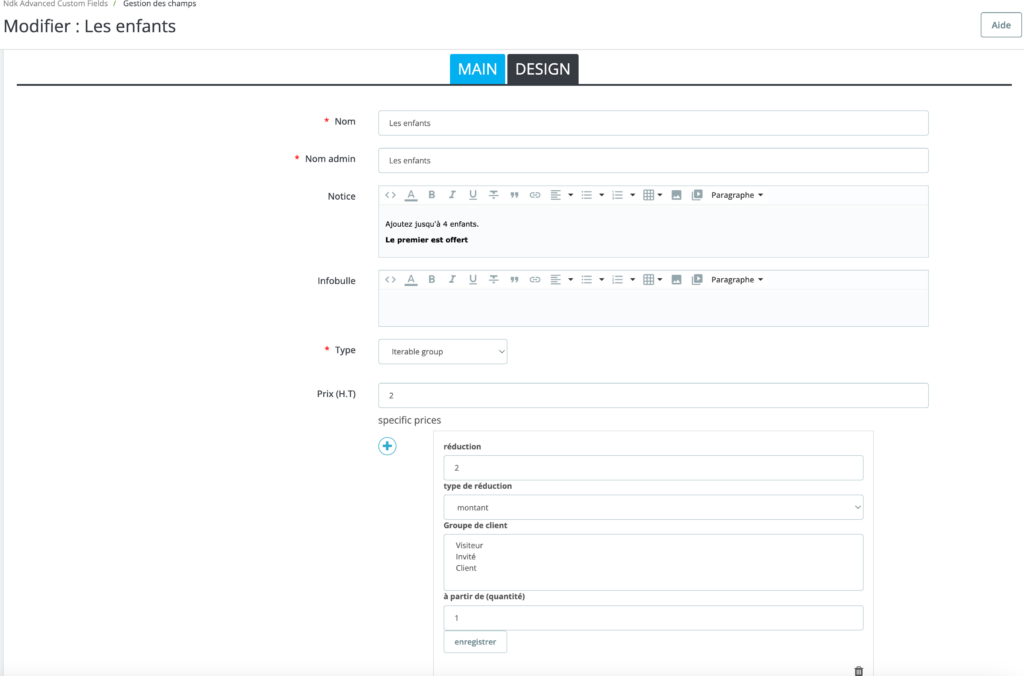
gérer le tarif au niveau du champs de type itérable vous permet de gérer des remises (par exemple le premier élément est gratuit)