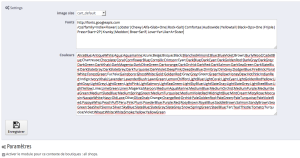
Après installation du module un formulaire vous invite à renseigner des typographies ainsi qu’une palette de couleurs. Ces données seront utilisez par l’éditeur visuel de texte.
1 . Les couleurs :
Pour ajouter des couleurs, listez simplement vos couleurs dans le champs en les séparant par un ;
Vous pouvez insérer des couleurs web nommées, hexadécimales ou au format rvb ( AliceBlue;#F007C;rvb(233, 210, 123); )
2. les typographies
afin de simplifier au maximum l’insertion de typographie et leur compatibilité avec les navigateurs, vous pouvez intégrer au module une sélection de typographie Google Font.
Pour ce faire, rendez-vous sur https://www.google.com/fonts/
Sélectionnez les typo de votre choix en cliquant sur le bouton bleu « add to collection ».
Une fois votre sélection faite, cliquez sur le bouton « use » en bas à droite de votre écran.
Dans la section 3, vous trouverez une section nommée « 3. Add this code to your website ».
copiez alors la partie située entre guillemets après la mention href comme dans cet exemple : (en vert la partie à copier)
<link href=’https://fonts.googleapis.com/css?family=Slabo 27px‘ rel=’stylesheet’ type=’text/css’>
Edit : 2021
le module en version 3.7.4 prend également en charge l’api V2 de google font, les liens fournis ayant changés, vos liens V1 restent dnéanmoins pris en charge par le module.
Nouvelle structure des liens google font :
https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&family=Roboto+Condensed:wght@300&display=swap
3. les configurations pré-définies
Vous pouvez proposer des configuration pré-définies pour orienter vos clients. Pour ce faire activez l’option, puis tout en étant connecté en administration de votre boutique, rendez-vous sur votre produit en front-office. Créez votre configuration et enregistrez là à l’aide du formulaire prévu à cet effet.
4. les configurations client
Vous pouvez également permettre à vos clients connectés d’enregistrer leurs configurations pour les retrouver plus tard.
un formulaire d’enregistrement sera alors proposé à vos clients.
De retours sur vos produits, le module leurs proposera de charger leurs anciennes configurations.
5. Autre
Add base product field : ajoutera dans les détails de la personnalisation l’info du prix de base du produit
Add customization total cost field : ajoutera dans les détails de la personnalisation l’info du total de la personnalisation
Show social sharing : affiche une popup pour partager le produit après ajout au panier
Show image over zoom : affiche au survol des image un zoom
N’oubliez pas d’enregistrer votre configuration!