Le champs texte va vous permettre d’ajouter un champs de texte libre pour personnaliser vos produit.
Les champs texte et zone de texte possède les mêmes options
Vous pouvez soit ajouter un champs simple, soit un champs visuel.
Vous pourrez spécifier le nombre de caractère maximal et le nombre de lignes de texte autorisés.
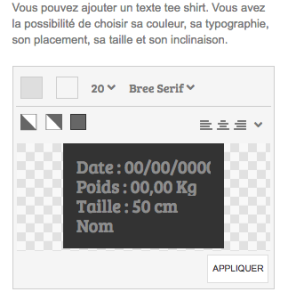
Si l’effet visuel est activé, l’utilisateur pourra choisir la typographie et la couleur du texte.
Vous avez la possibilité de spécifier :
1 . Les couleurs :
Pour ajouter des couleurs, listez simplement vos couleurs dans le champs en les séparant par un ;
Vous pouvez insérer des couleurs web nommées, hexadécimales ou au format rvb ( AliceBlue;#F007C;rvb(233, 210, 123); )
2. les typographies
afin de simplifier au maximum l’insertion de typographie et leur compatibilité avec les navigateurs, vous pouvez intégrer au module une sélection de typographie Google Font.
Pour ce faire, rendez-vous sur https://www.google.com/fonts/
Sélectionnez les typo de votre choix en cliquant sur le bouton bleu « add to collection ».
Une fois votre sélection faite, cliquez sur le bouton « use » en bas à droite de votre écran.
Dans la section 3, vous trouverez une section nommée « 3. Add this code to your website ».
copiez alors la partie située entre guillemets après la mention href comme dans cet exemple : (en vert la partie à copier)
<link href=’https://fonts.googleapis.com/css?family=Slabo 27px’ rel=’stylesheet’ type=’text/css’>

Edit : 2021
le module en version 3.7.4 prend également en charge l’api V2 de google font, les liens fournis ayant changés, vos liens V1 restent dnéanmoins pris en charge par le module.
Nouvelle structure des liens google font :
https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&family=Roboto+Condensed:wght@300&display=swap
– les couleurs disponibles sous forme de couleurs hexadécimales, séparées par un ; (#ffffff; #cccccc; #000000; #EEEEEE …).
2. les tailles
en px séparées par un ; (20; 30; 40; 50 …).
– les effets en sélectionnant les effet disponibles souhaités.
Vous pourrez également modifier le placeholder du champs (nom inscrit par défaut dans le champs). Pour ce faire ajouter des valeurs au champs (si votre champs à plusieurs lignes, ajoutez autant de valeurs que de lignes.)
Dans la valeur, la valeur sera alors le libellé du champs.
Dans ce même formulaire, vous pourrez ajouter un masque au champs texte pour forcer sont formatage. Dans le champs mask text entrez le masque souhaité.
exemple : 00/00/0000 (pour une date), 00h00 (pour une heure), 00,00kg pour un poids, AAAA (pour un champs n’acceptant que 4 caractères alphabétiques) , 0# (seuls des chiffres seront acceptés), A# (seuls des lettres seront acceptées).
si votre texte a un effet visuel le configurateur se charge automatiquement
si vous ne souhaitez pas que l’on puisse changer la couleur alors il faut en proposer une seule.
ceci est valable également pour les options suivantes : taille de texte, alignement, effet, police