This field will allow you to create several customization views for your products.
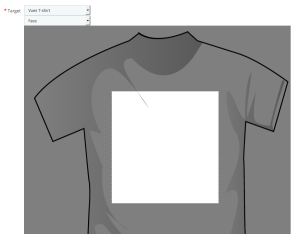
for example, for a T-shirt, you will create the field “T-shirt sides” with values “Face” and “Of the”.
For each of these values, you will put the corresponding image.
This is the first field to create if you want to give your customers the ability to visually personalize their products..
Indeed once this control is created, you will have the possibility to point your fields on a specific view.
for example, the visual will only be applicable on the face of the T-shirt, and the text only on the back.
By pointing to a view, you can also draw a rectangle on this view, delimiting the customization area.
Note : for advanced users, you also have the possibility to load an svg as a view. This can be useful to point a text field on a curve that has been drawn. (in illustrator® or inkscape® for example). The module will then suggest to you when you point your text field on this view to select the curve. You can very well manage several curves on the same view
it is a question here with inkscape or illustrator to create a curve on your image which will serve as a view, export it as svg and load it as a view.
In your text field, the route will then be proposed as a target