Note : this field is under development and will arrive soon
The iterable field is a very specific field, because its role is to call a group of fields and make it iterable, i.e. it will allow your users to add a series of grouped fields on the fly.

Not very obvious, we illustrate :
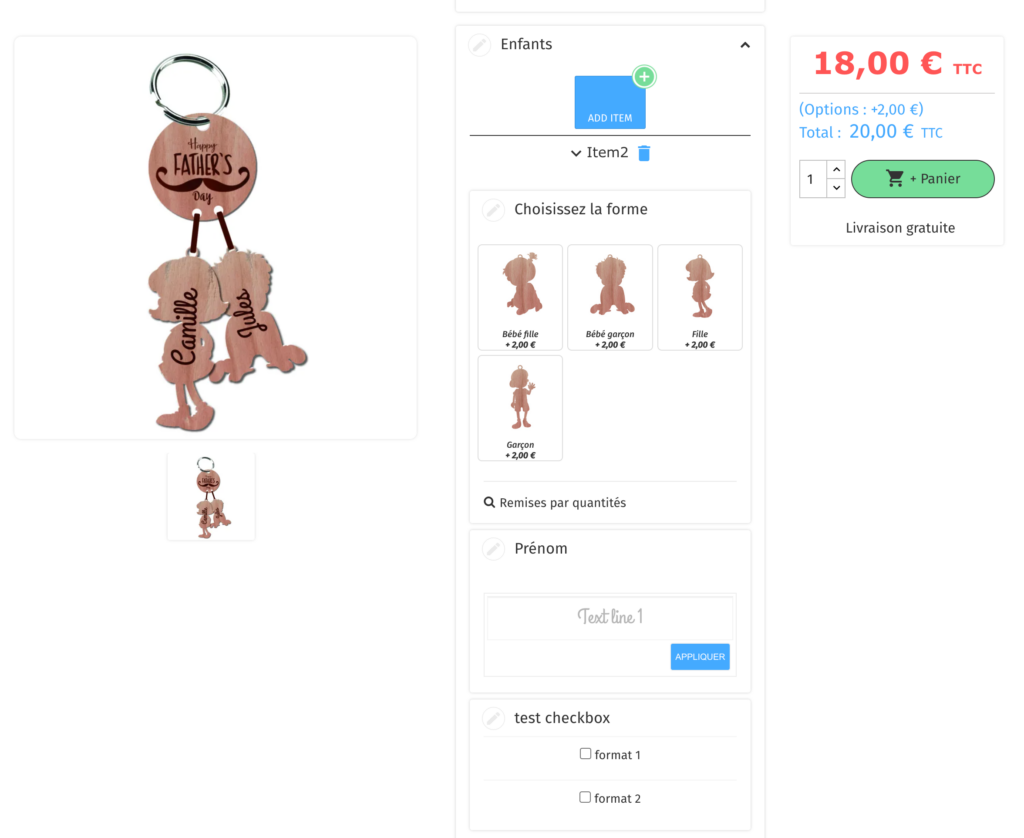
For example, I offer my customers a personalized key ring that can be made up of several pendants. Each of its pendants can have a shape of your choice (daughter, boy) as well as a text on it.
The main pendant (the round) will not be iterable, it is therefore a classic image control (if I want you to be able to choose your design).
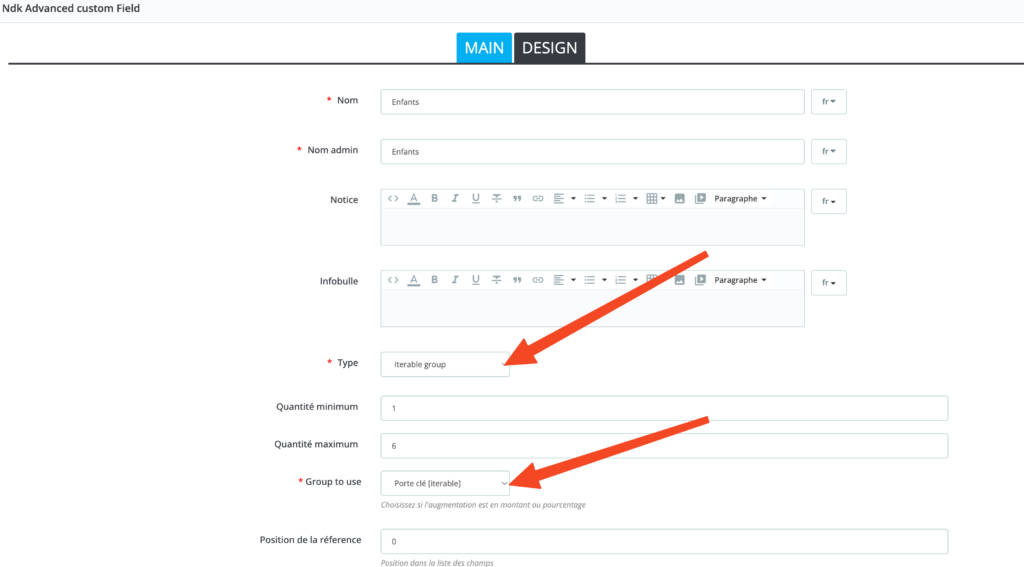
I would like the customer to be able to add to his keychain between 1 To 6 pendants.

So we have here 2 fields to configure :
a field “choose the shape” (champs de type image)
a field “first name” (champs de type texte).
It is important to note here that the iterable field cannot have a visual effect.
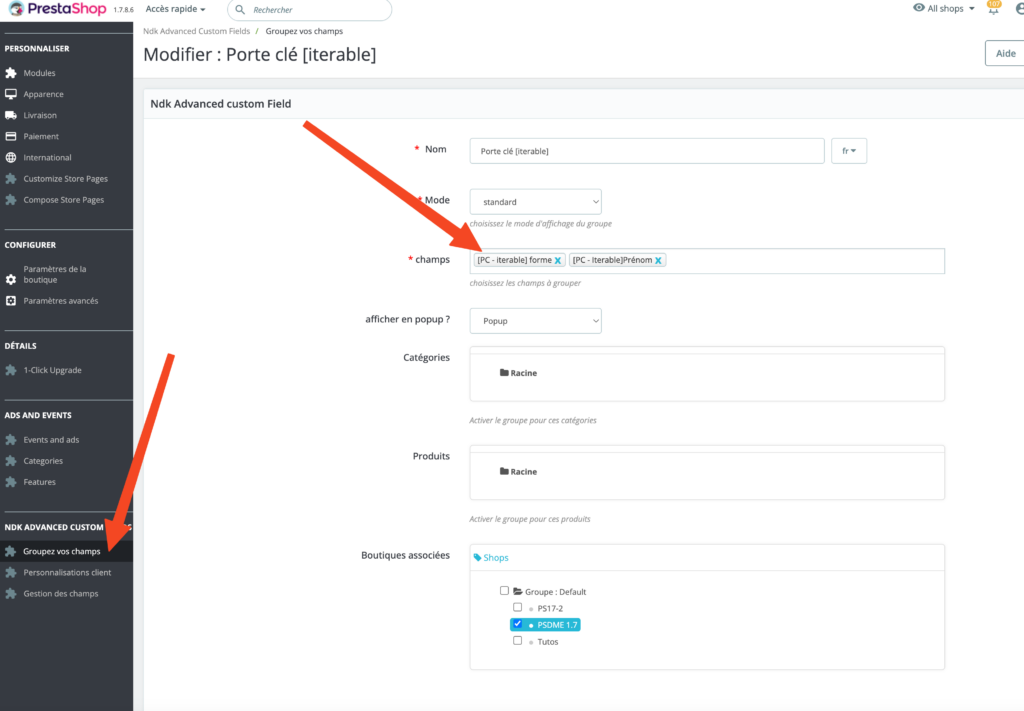
Once my fields are created (without assigning them to a product), I create a group of fields.

I will now create a field of type “iteration” in which I will come and select the group created previously.

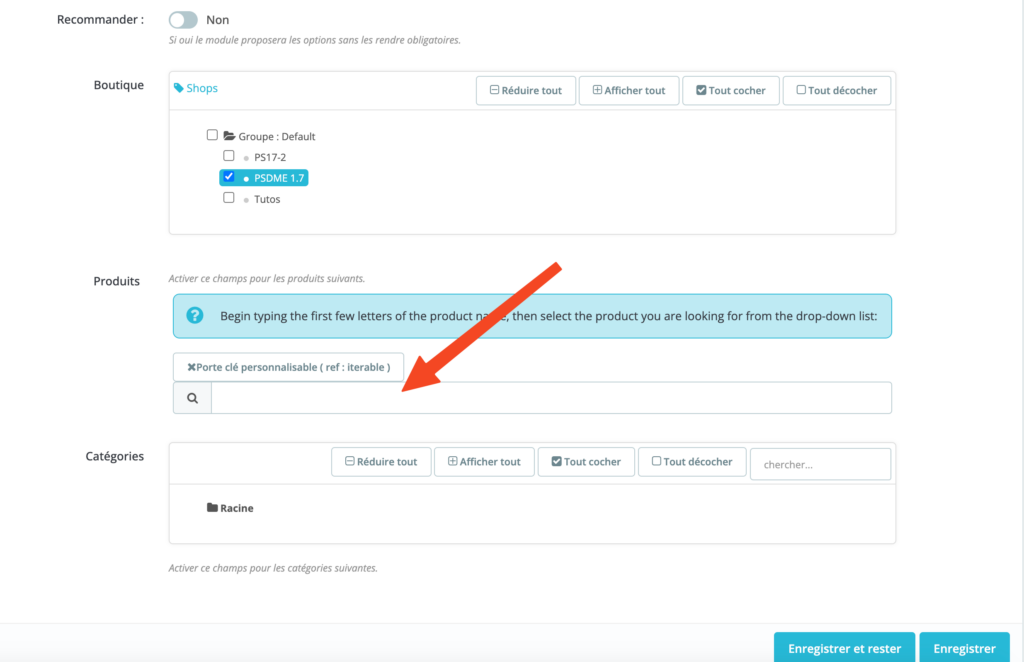
All I have to do is associate this field with the(x) product(s) wish(s)

By using groups you then have the freedom to create all sorts of “combos” of controls that can be multiplied on the fly!
What about price management ?
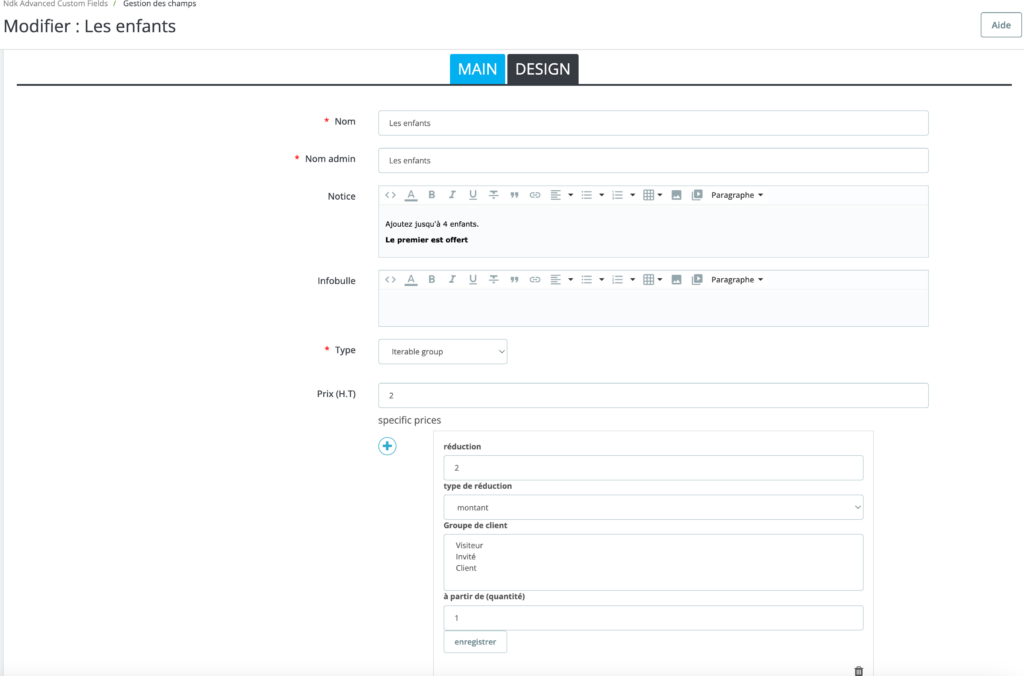
You can either leave the rate in the options of the group you repeat, either directly manage the price in the iterable type field.
you can also combine the 2 : for example, one item adds 10€ (no matter what is selected) and an option of this element adds 2€.
manage price at field level of iterable type allows you to manage discounts (for example the first element is free)