The text field will allow you to add a free text field to personalize your products.
The text fields and text box have the same options
You can either add a simple field, either a visual field.
You can specify the maximum number of characters and the number of lines of text allowed.
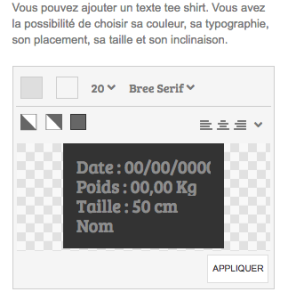
If the visual effect is activated, the user can choose the typography and the color of the text.
You have the possibility to specify :
1 . Colors :
To add colors, simply list your colors in the field by separating them with a ;
You can insert named web colors, hexadecimal or in rgb format ( AliceBlue;#F007C;rvb(233, 210, 123); )
2. typographies
in order to simplify as much as possible the insertion of typography and their compatibility with browsers, you can integrate a selection of Google Font typography into the module.
To do this, go to https://www.google.com/fonts/
Select the fonts of your choice by clicking on the blue button “add to collection”.
Once your selection is made, Click on the button “use” at the bottom right of your screen.
In the section 3, you will find a section named “3. Add this code to your website”.
then copy the part between quotes after the href mention as in this example : (in green the part to copy)
<link href=’https://fonts.googleapis.com/css?family=Slabo 27px’ rel=’stylesheet’ type=’text/css’>

Edit : 2021
the module in version 3.7.4 also supports google font api V2, the links provided having changed, your V1 links nevertheless remain supported by the module.
New google font link structure :
https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&family=Roboto+Condensed:wght@300&display=swap
– the colors available as hexadecimal colors, separated by a ; (#ffffff; #cccccc; #000000; #EEEEEE …).
2. The sizes
in px separated by a ; (20; 30; 40; 50 …).
– the effects by selecting the desired available effects.
You can also change the placeholder of the field (name entered by default in the field). To do this add values to the field (if your field has several lines, add as many values as there are lines.)
In the value, the value will then be the caption of the control.
In this same form, you can add a mask to the text fields to force its formatting. In the mask text field enter the desired mask.
example : 00/00/0000 (for a date), 00h00 (For one hour), 00,00kg for a weight, YYYY (for a field that only accepts 4 alphabetic characters) , 0# (only numbers will be accepted), A# (only letters will be accepted).
if your text has a visual effect the configurator loads automatically
if you do not want us to be able to change the color then you must offer only one.
this also applies to the following options : text size, alignment, effect, police